Unser Baukasten nennt sich Glade.
Das ist ein kleines Werkzeug mit dem grafische Oberflächen für Software erstellt werden
können. Als erstes solltest du also eine Kopie von Glade auf deinen Rechner bringen und
installieren. Die Quellen findest du hier: --Glade.Gnome.org--.
Fragen zur Installation werden dort auch beantwortet.
Nach dem Start von Glade sind mehrere Fenster zu sehen, die
du im Glade Hauptfenster unter "View" an- und ausschalten kannst.
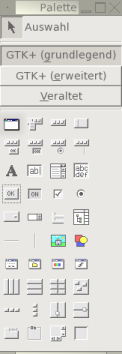
Als erstes brauchst du die sogenannte Palette, die rechts abgebildet ist.
Dort kannst du mit einem Klick auf das Window Symbol ein neues Fenster
erstellen. Es erscheint jetzt ein grau unterlegtes Fenster mit dem
Titel "window1". Dieses wird das Grundgerüst für alle
weiteren Aktionen.

In der GUI (graphical user interface) Entwicklung gibt es
sogenannte "container" und "widgets". Ein Widget ist ein exaktes Element,
also z.B. ein Button, Icon oder ein Textfeld. Um diese Elemente
zu verwenden werden sie in Containern untergebracht. Container sind
also die Behälter für unsere Widgets. Das schöne an Containern ist,
dass wir sie beliebig verschachteln können.
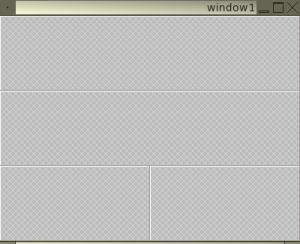
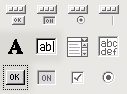
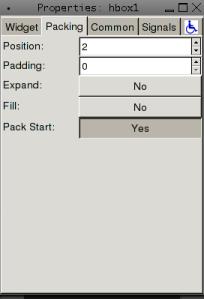
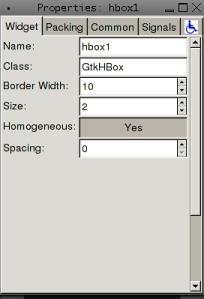
Im unteren Bereich des Paletten Fensters finden sich drei Containermodelle (horizontale
Box, vertikale Box und Tabelle). Ich hab da auch schon mal was
vorbereitet: Als erstes eine vertikale Box mit 3 Zeilen und dann in der
untersten Zeile eine horizontale Box mit 2 Spalten.
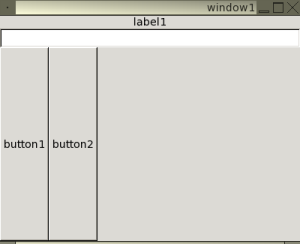
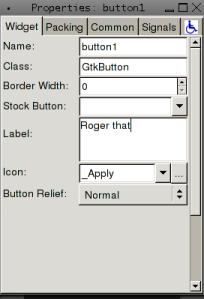
Unser Grundgerüst steht jetzt, also können die einzelnen Elemente
eingefügt werden. Um die genaue Ausrichtung und
Grösseneinstellung kümmern wir uns später. In meinem
Beispiel hab ich oben ein Label eingefügt, darunter ein
Textfeld ganz unten zwei normale Buttons und so sieht's bisher aus:

 Palette
Palette Container
Container Elemente
Elemente





 Pythoncode
runterladen:
Pythoncode
runterladen: 